本篇要來講解如何使用非互動匹配監測網站跳出率,快進來上課吧!
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
有在經營網站或分析網站的朋友,應該有看過『跳出率』這項指標,它指的是『訪客進站只瀏覽一頁後沒有進行其他動作(例如,點擊進入其他頁面)就離開的百分比』,但跳出率高真的是壞事嗎?

其實跳出率高並非全然是壞事,而是要依情況去評估。比如,當你的網站為販賣商品的電商網站,行銷目的是『希望訪客能夠多瀏覽幾頁、多看一些商品、提高客單價』,那麼跳出率高對於網站而言自然不太樂觀 ; 但如果你經營的是一頁式或是內容型網站,沒有明顯的按鈕,或是你希望訪客只要能把該頁面看完就定義為非跳出,這時就要重新定義你的網站跳出率。今天 #不求人教室 就來利用 GTM 中的非互動匹配修正你的網站跳出率。
非互動匹配(Non-Interaction Hit)是什麼?
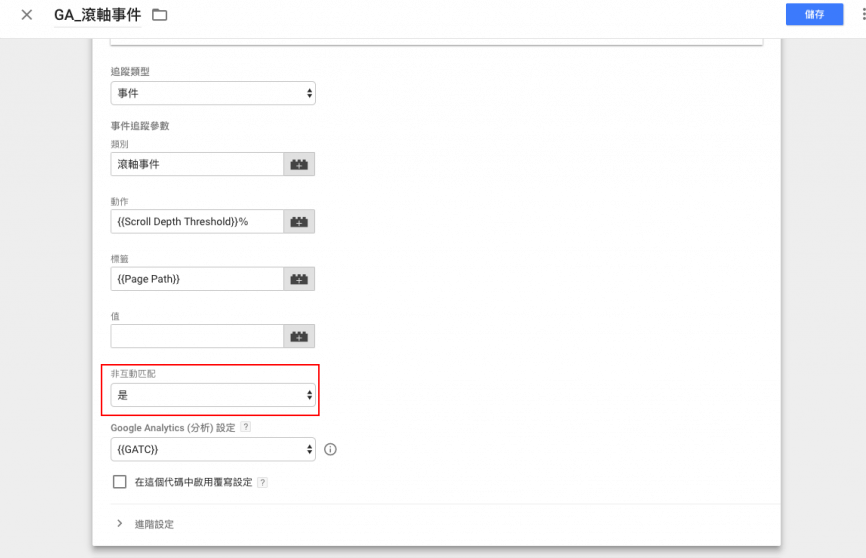
要修正跳出率很重要的一點是先了解什麼是非互動匹配(可以參考 滾軸事件教學)如果選否,這個事件就會被 GA 判定為『有造成互動』的工作階段,而且完成該事件的工作階段不會被判定為跳出,因此可以減低跳出率,但如果選是就會判定為沒有互動的工作階段,只瀏覽該頁就離開會認定是跳出。

運用自訂變數修正跳出率
那如果我希望訪客瀏覽該頁面達到 75% 就認定為是有互動的工作階段該怎麼做呢?
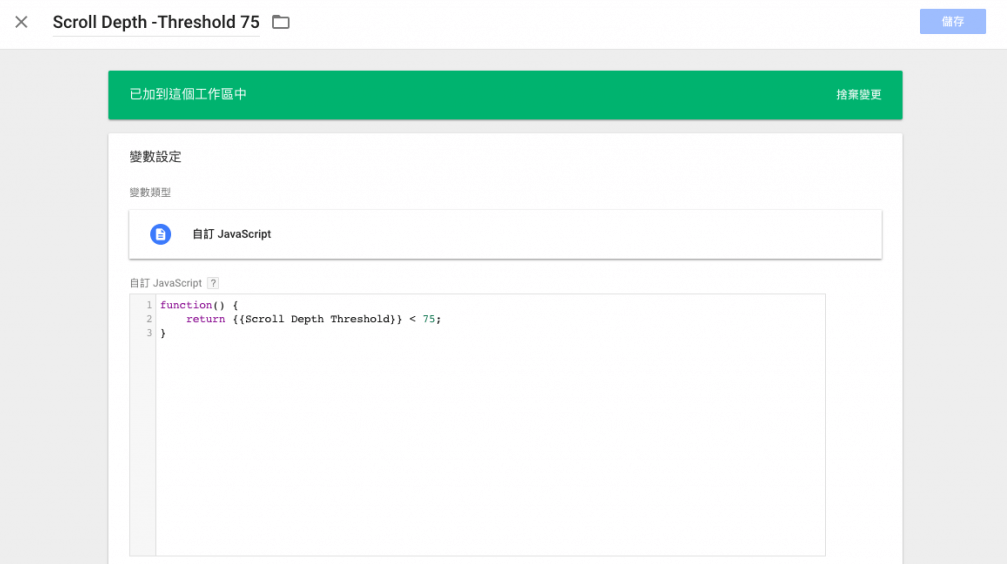
首先,新增一個 javascript 的自訂變數如下圖所示,代表的是滾軸滾動小於 75% 時會回傳 True,反之就是否,也就是當滾動達到 75% 以上就會認定為非跳出,能夠有效降低跳出率並且是有意義的,因為訪客願意瀏覽這麼多就代表可能有一定程度的興趣

有需要的話可以直接複製這段程式碼:
function() {
return {{Scroll Depth Threshold}} < 75;
}
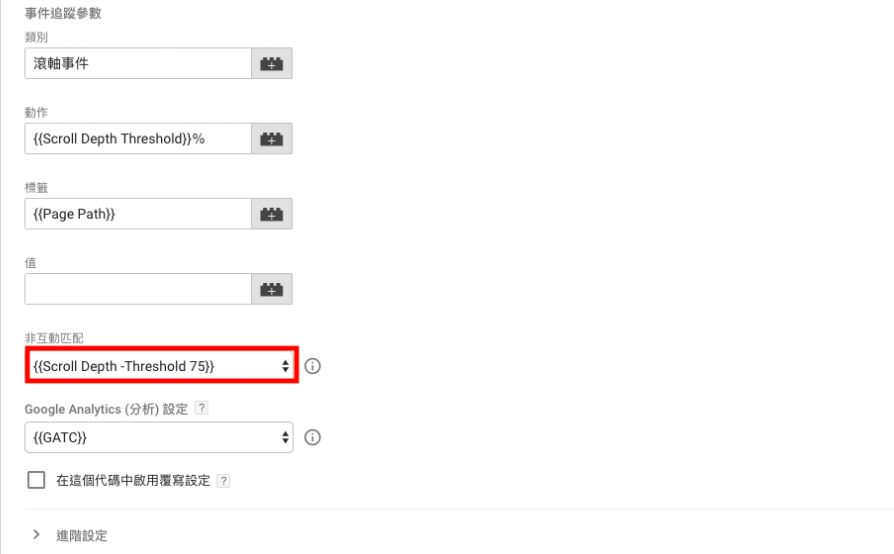
接著回到GTM後台新增 GA 滾軸事件時,在非互動匹配的地方新增剛剛的自訂變數就完成了

以上就是本日的數位資訊分享,感謝你的閱讀。
如果對以上廣告有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。
