–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
你是否曾疑惑:網站上的事件究竟是怎麼被觸發/被追蹤到的?或是曾遇過『明明指示設定,但代碼卻還是沒有被觸發』那麼你應該先做的事:釐清網站事件是經過哪幾個環節後才被觸發,以及是哪個環節出錯才會到只觸發失敗,如此才能更有效的解決問題!
網站是由多個元素組成的
先前有提過,可以根據工程師在網站上設定的元素來設定點擊事件。如果你在網頁上點選右鍵檢查,就會看到網站上有密密麻麻的程式碼,其中會有很多 <xxx>….</xxx> 這些就是元素,過去我們在設定代碼管理工具的觸發條件時,就會根據這些元素去做設定。
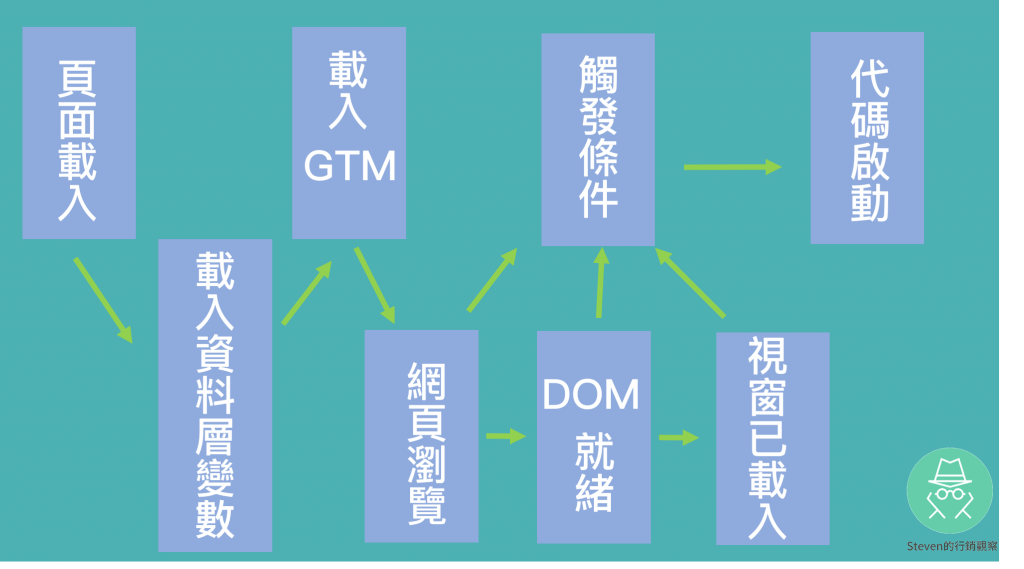
網站載入後就是一連串的事件旅程

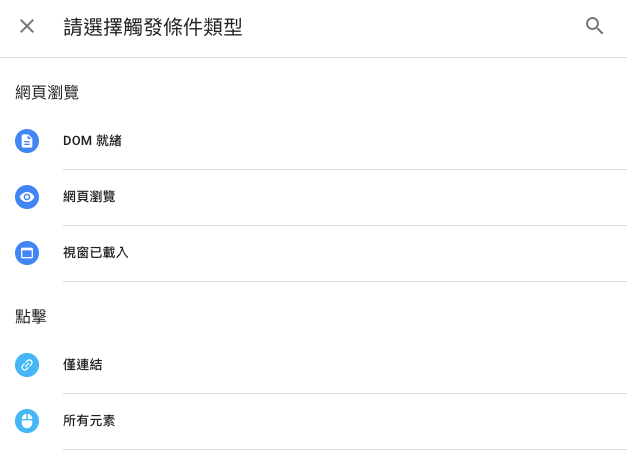
在使用者載入網站後就會開始一連串的事件旅程,直到完成後才能完整呈現出網頁的樣子(或者說完整抓取到你要的網頁資料)這些事件都有一定的先後順序,如果你經常使用GTM設定網站代碼,或許你會注意到在網頁瀏覽的觸發條件類型有三個選項,分別是網頁瀏覽、DOM 就緒和視窗已載入,以下會分別介紹這三個觸發類型的概念
網頁瀏覽
當訪客載入瀏覽器的那一刻起(觸發GTM)就是網頁瀏覽事件的開始,當你只需要網頁曝光產生的資料時,選擇這個即可。
DOM 就緒

DOM 指的是文件物件模型 Document Object Model,你可以想像成『網頁瀏覽』只是載入瀏覽器,網頁剛曝光而已,那當整個網頁的 DOM 元素都被瀏覽器偵測到後,就完成了『DOM 就緒』,也就是網頁曝光後也偵測到有哪些元素。
視窗已載入
當圖片和網頁資源都已完全載入後就啟動,當完全載入後,訪客與網站互動過程就會接受到許多事件,例如:點擊事件、滑鼠滾動、交易等等。以一般電商網站來說,我們會使用網頁瀏覽來設定 Google Analytics、Google Ads 或 Facebook…等的再行銷代碼,但是當我們希望能夠抓取網站頁面上的資料時,若設定網頁瀏覽就抓取可能會抓不到,因此建議至少要等到 DOM 就緒或是視窗已載入後再抓取會比較保險。
或許你會問,先前設定交易或點擊事件之類也是設定網頁瀏覽不是嗎?其實筆者實際上測試的確是沒問題的,但因為每個網頁架構跟本身性質不同,有可能用別的網站設定網頁瀏覽就會抓取不到事件的值,因此會建議要先設定網頁瀏覽也沒問題,但如果抓取不到,記得要依照事件行走的旅程去設定,會是比較保險的做法。
學習事件旅程:學習網站架構
了解觸發事件的過程,對於行銷生涯會有幫助嗎?答案是:有的!
對事件旅程的理解就是在學習網站基本的架構,你可以了解觸發事件的造成原因(通常是在 DOM 就緒或視窗載入後才發生的)當你對架構越熟悉,你就越不需要依賴與工程師頻繁的溝通,也越能準確的提供具體需求讓工程師明白你處在什麼狀態、需要什麼樣的幫助。
以上就是本日的數位資訊分享,感謝你的閱讀。如果對廣告投放有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。
