這篇要來說明如何用 Google Analytics 埋設『滾軸事件』。滾軸事件可以用來判別使用者對於頁面是否感興趣、願意閱讀,經常使用在一頁式網站或是內容型網站。
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
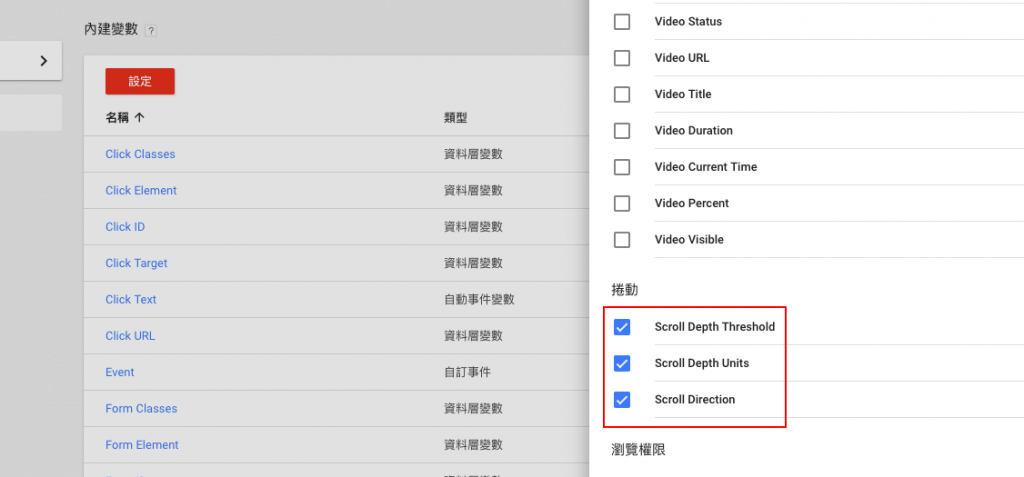
步驟一:勾選滾軸元素

你會看到以下三種變數,通通把它勾起來,變數所代表的意義分別是:
➀ Scroll Depth Threshold:可以設定滾軸滾動的 % 數
➁ Scroll Depth Units:滾軸滾動會以 % 為單位
➂ Scroll Direction:可以設定滾軸是以橫向或直向追蹤
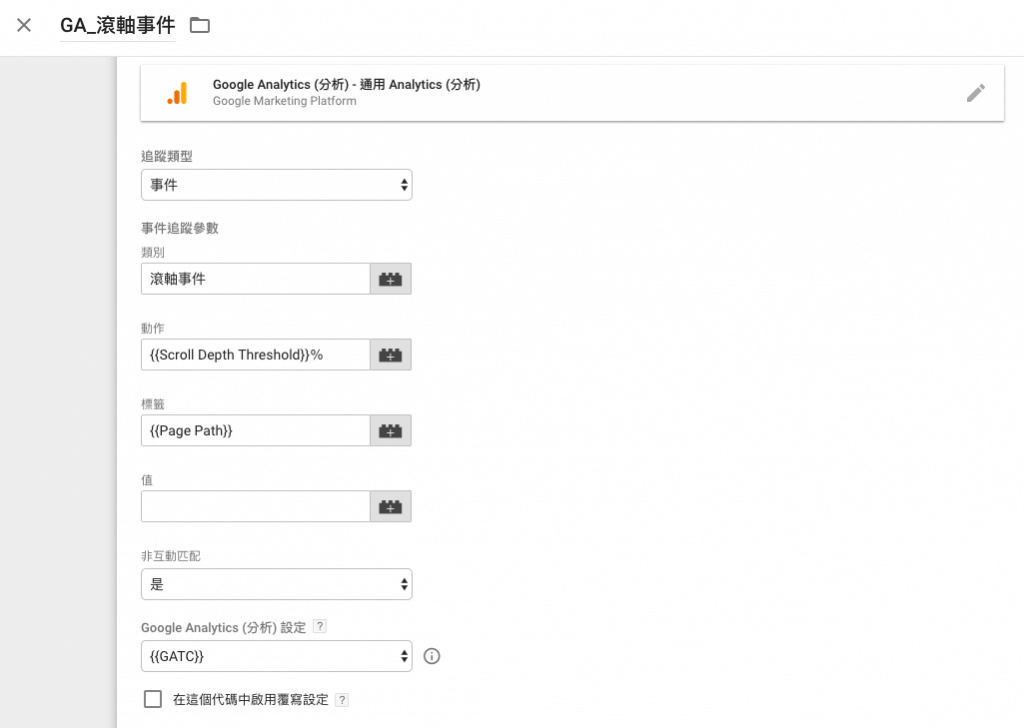
步驟二、新增滾軸事件代碼

➀ 新增 GA 事件代碼,在類別填入滾軸事件、動作選擇滾軸滾動 % 數
➪ 記得要加上『%』呈現出來的數字才會是百分比
➁ 標籤部分填入網址,到時候就能依照不同網址去做區隔與分類
➂ 下方有個『非互動匹配』如果選否,這個事件就會被 GA 判定為『有造成互動』的工作階段,而且完成該事件的工作階段不會被判定為跳出,因此可以減低跳出率,實戰上特別適合使用在一頁式網站上。但由於這一篇的目的在於『了解有多少比例的人願意閱讀網站內容』,因此我們需選擇『是』
➪ 記得一樣要選擇是要追蹤哪個 GA 的 Tracking Code
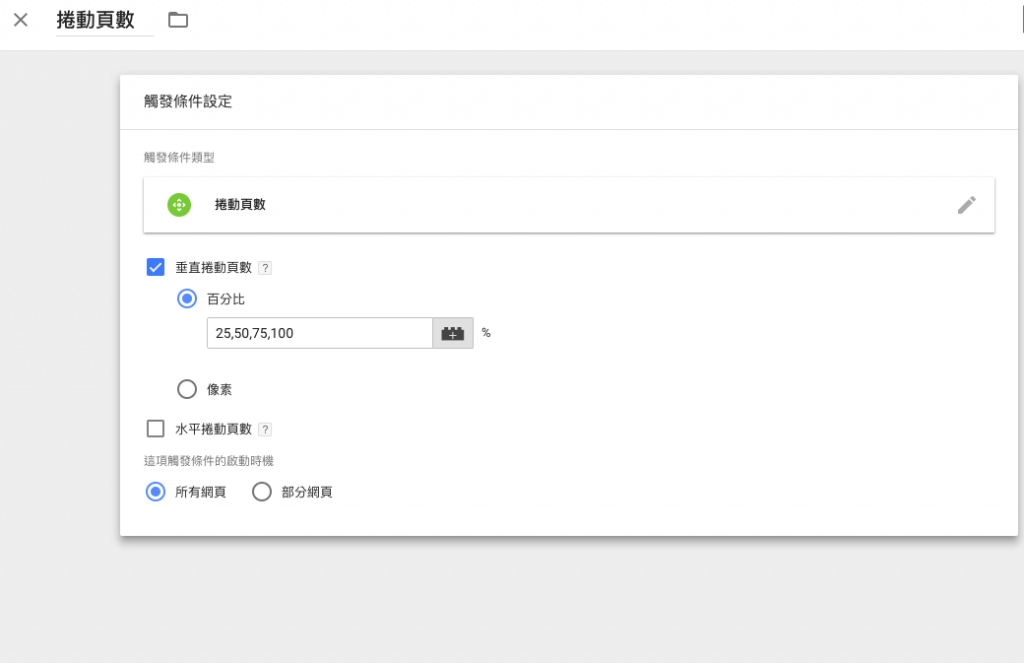
步驟三:新增觸發條件

➀ 新增一個捲動頁數的觸發條件
➁ 選擇『垂直捲動頁數』,可以選擇想觀察的百分比、前後用半形逗號隔開即可
➂ 觸發啟動時機依照需求選擇所有網頁或是特定頁面即可

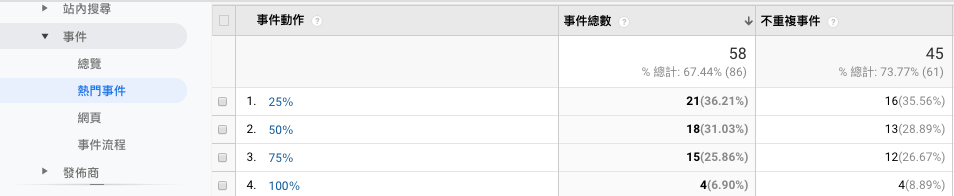
資料來源:Steven的行銷觀察➃ 最後到 Google Analytics 內的事件報表,就可以看到一開始設定各比例的捲動 % 數,後續可以透過這個方式更多元的觀察訪客進到頁面後的行為表現。
以上就是本日的數位資訊分享,感謝你的閱讀。
如果對以上廣告有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。
