本篇要來講解 Facebook 設定點擊事件追蹤教學與基礎的變數概念講解。
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
變數的介紹與分類
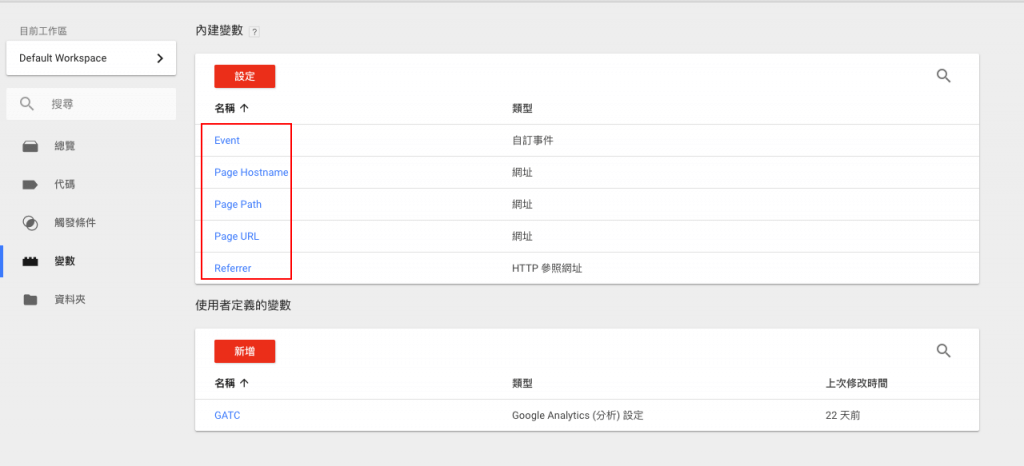
變數是控制代碼觸發的準則(如果對基礎概念還不熟悉,可以參考第一講複習)GTM 後台的內建變數分為可大致分為以下幾種:

- Event:顧名思義是自訂事件
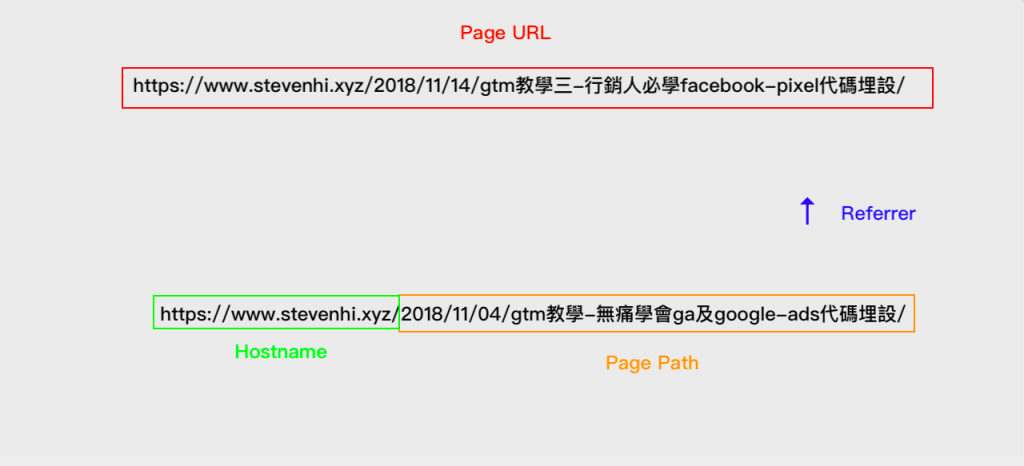
- Page URL:當你載入某個網址頁面的時候,所呈現的那串完整網址
- Page Path:完整網址 Domain 的後面那段
- Page Hostname:Page Path 的前面那段
- Referrer:上一頁
範例說明
當你進到某個網站,訪問其中某篇文章時就是進到某個『Page URL』,瀏覽其他文章時,Domain後面那段就是 Page Path,前面那段就是 Hostname,如果想用確定前一頁是誰才啟動,可使用 Referrer。

然而,實際上的變數不只這些,GTM 後台還有許多種類的變數,包含點擊、表單等。由於這次要講解的是點擊變數(Click 系列),所以就先以紅框處的變數做說明。

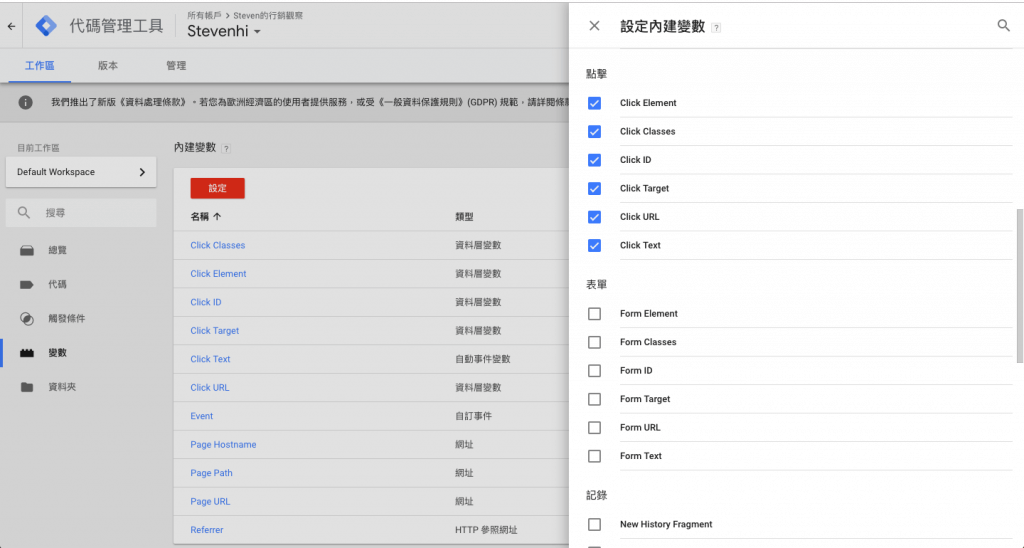
點擊變數分類與介紹
在正式進入點擊事件追蹤教學前先了解一下點擊變數有哪些、又代表什麼意義。你可以想像成一個網頁裡會有不同的元素所組成,就像車子是由多項零件所組成,因此當你點擊了特定按鈕或是網頁上的元件,GTM 便會分析你網頁上面的變數,若符合你所設定的項目,就會判斷為代碼,需要被觸發。
點擊變數分類
- Click Element:HTML的架構
- Click Class:Class元素,例如:Button
- Click ID:ID元素(通常是一串文字)
- Click URL:一段網址
- Click Target:點擊目標,例如:_blank(代表要不要彈出視窗)
- Click Text:按鈕上的文字
當你對想要追蹤的按鈕點選右鍵檢查時,就會看到可能會出現上方的這些變數,但實際上會有哪些,仍要看工程師當初在規劃網站架構時使用了哪些元素。
FB點擊事件實作
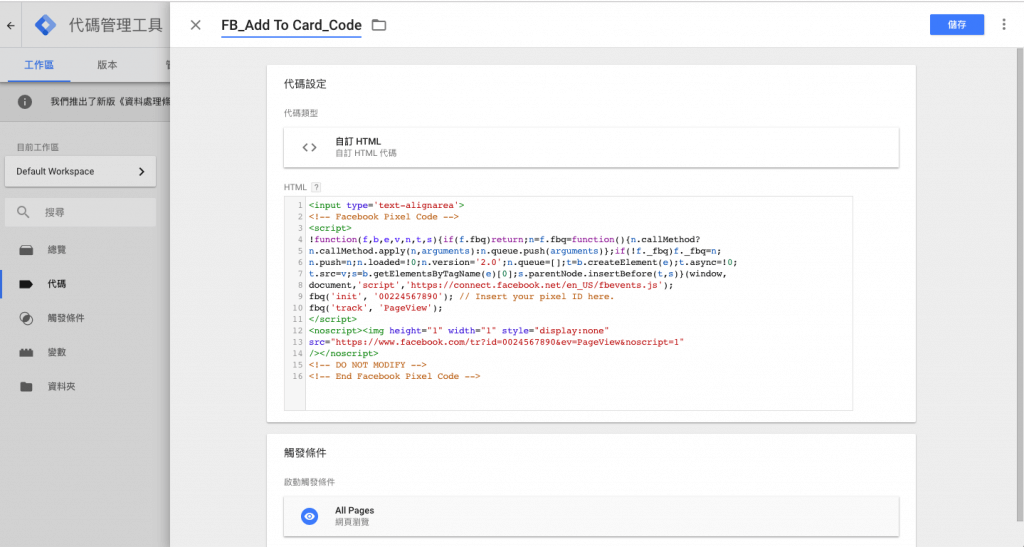
接下來就進入 FB 點擊變數的操作講解,我們將以『黃道育老師 GTM 教學課程』網站作為示範說明。首先複製一個先前 FB Base Code(FB Base Code 可參考第四講)複製好後把名字改成『 FB 加入購物車代碼』方便辨識。

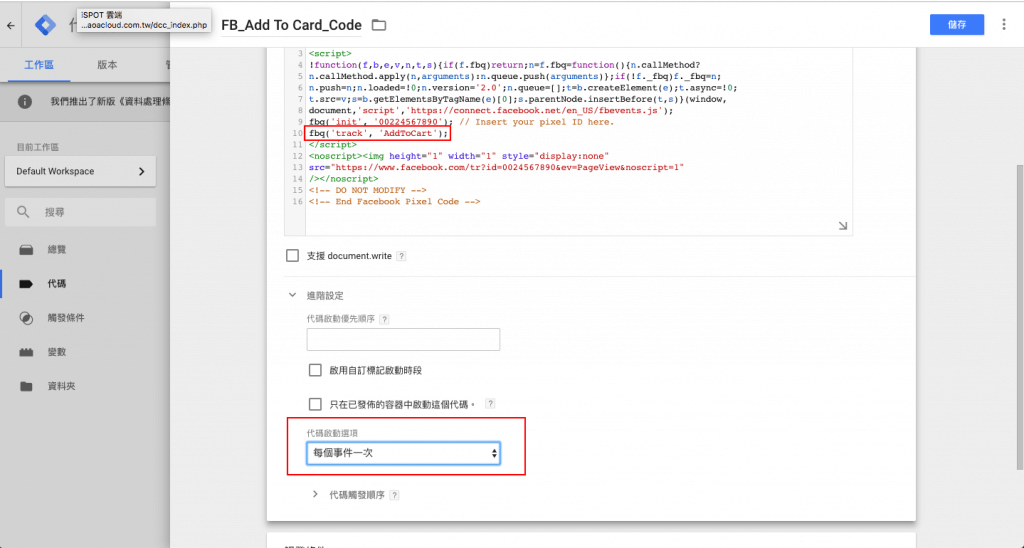
因為是要追蹤加入購物車的的按鈕,因此把 pageview 的部分改為『Add To Cart』,下方進階設定的代碼啟動選項原先是每個網頁一次改為每個事件一次 ➪ 因為『點擊』才算觸發一次。

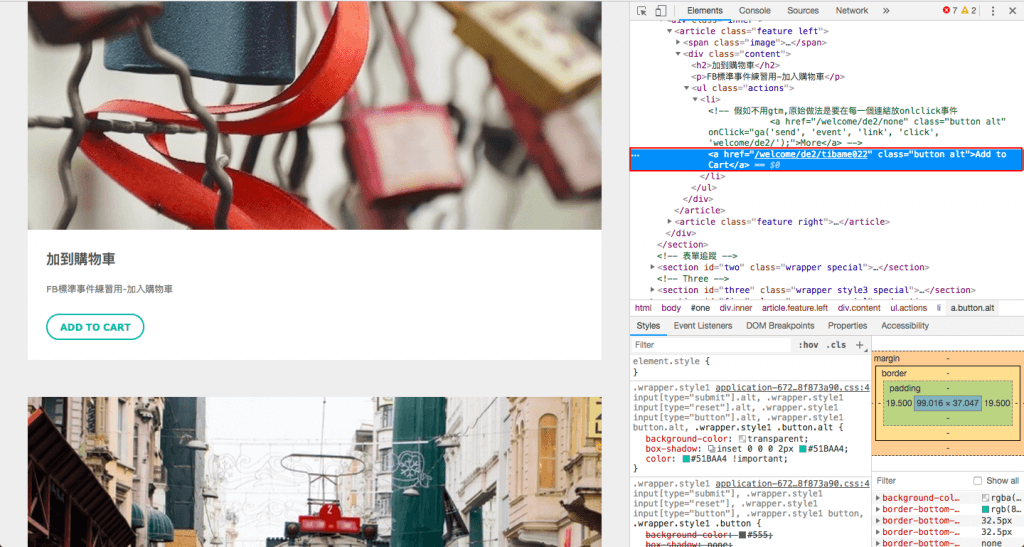
接下來我到網站的加入購物車按鈕上點選右鍵檢查會看到有哪些元素可以用,像是圖上可以看到有超連結、URL、Class 還有 Text 的元素,我們就先用 Class 來測試 ➪ 把 Class 後面那段 button alt 複製下來,回到 GTM 後台變數。

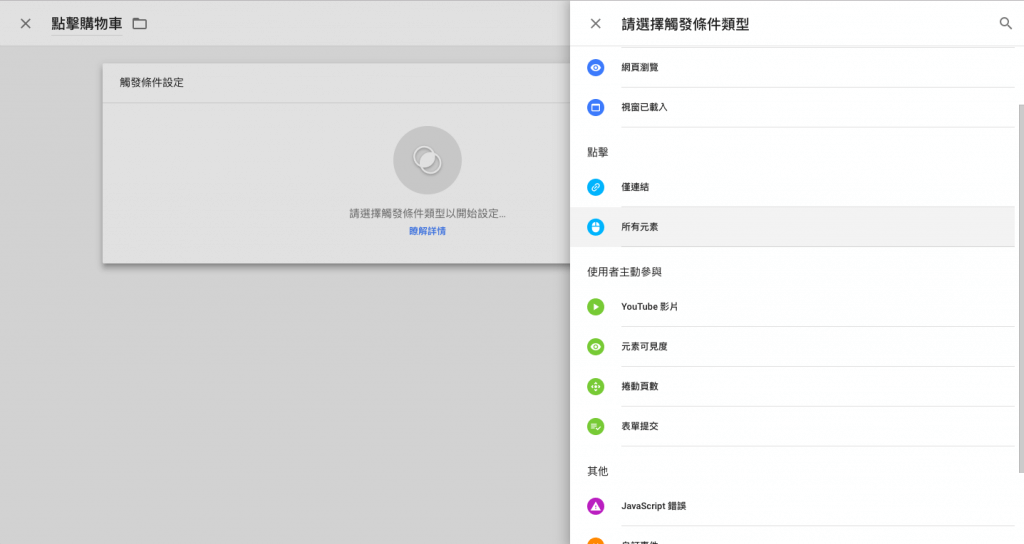
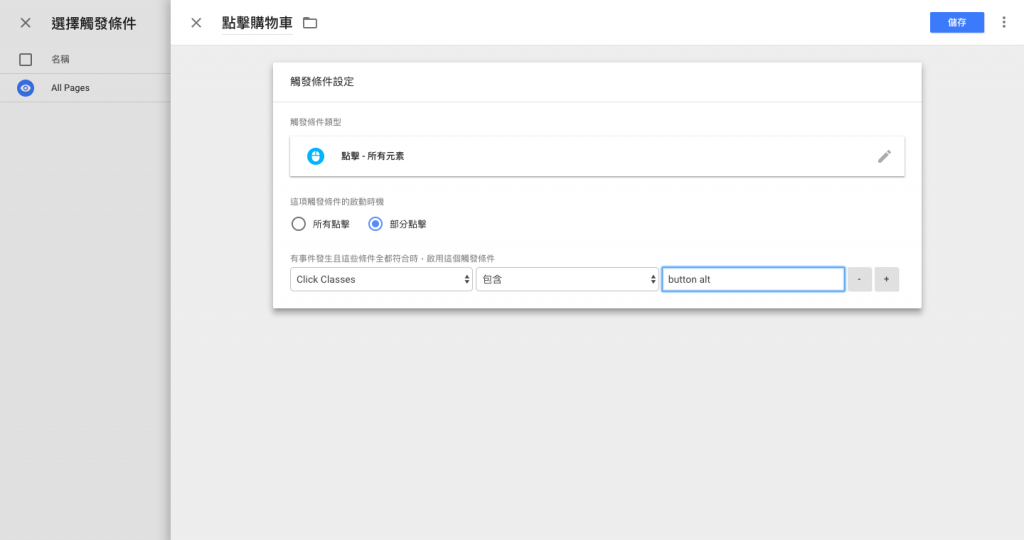
變數命名為加入購物車,觸發條件類型選所有元素

在觸發時機選 Click Class ➪ 包含 ➪ Button alt 按儲存即完成~

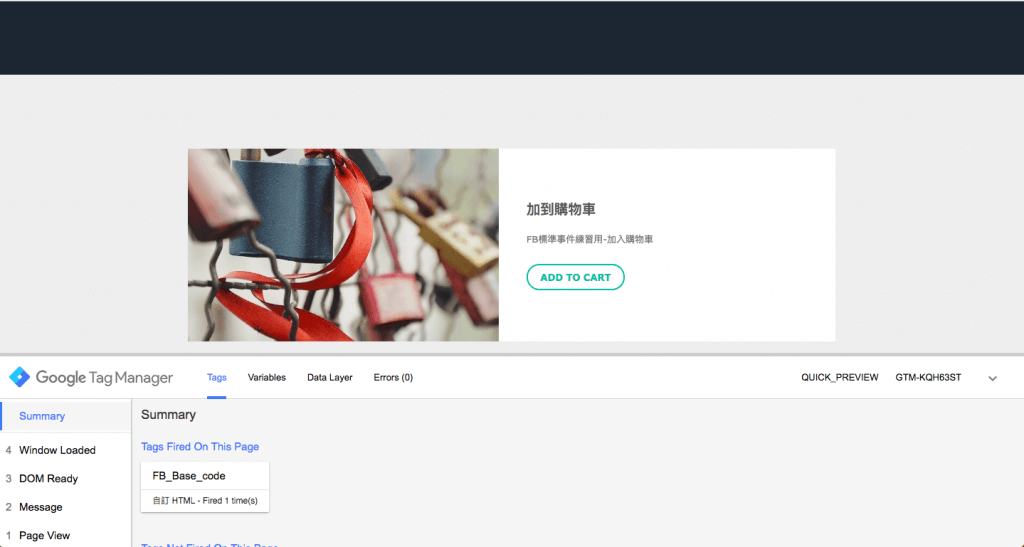
最後我們可以使用預覽工具做檢測,埋設正確就會看到啟動的地方出現『點擊加入購物車』的 Code,如果是取用其他元素也是使用類似做法

追蹤案件成效時,點擊事件是十分重要的考量之一,畢竟在真正完成最後的轉換前,你可以知道有多少人先完成了點擊事件的動作,後續就能分析該如何改善行銷活動的成效。以下就要來針對 Facebook 做基礎的變數講解與代碼埋設教學,快進來 [ GTM 不求人 ] 教室上課吧!
以上就是本日的數位資訊分享,感謝你的閱讀。
如果對以上廣告有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。