今天,我們要來分享一項本月推出的新功能:網頁強化轉換。這項功能為【強化轉換】的延伸功能,可提高評估準確度,輔助現有的轉換標記,以確保隱私安全的做法,傳送網站上經雜湊處理的第一方轉換資料。以下我們將示範如何透過 GTM 設定【網頁強化轉換】。
網站強化功能設定方式
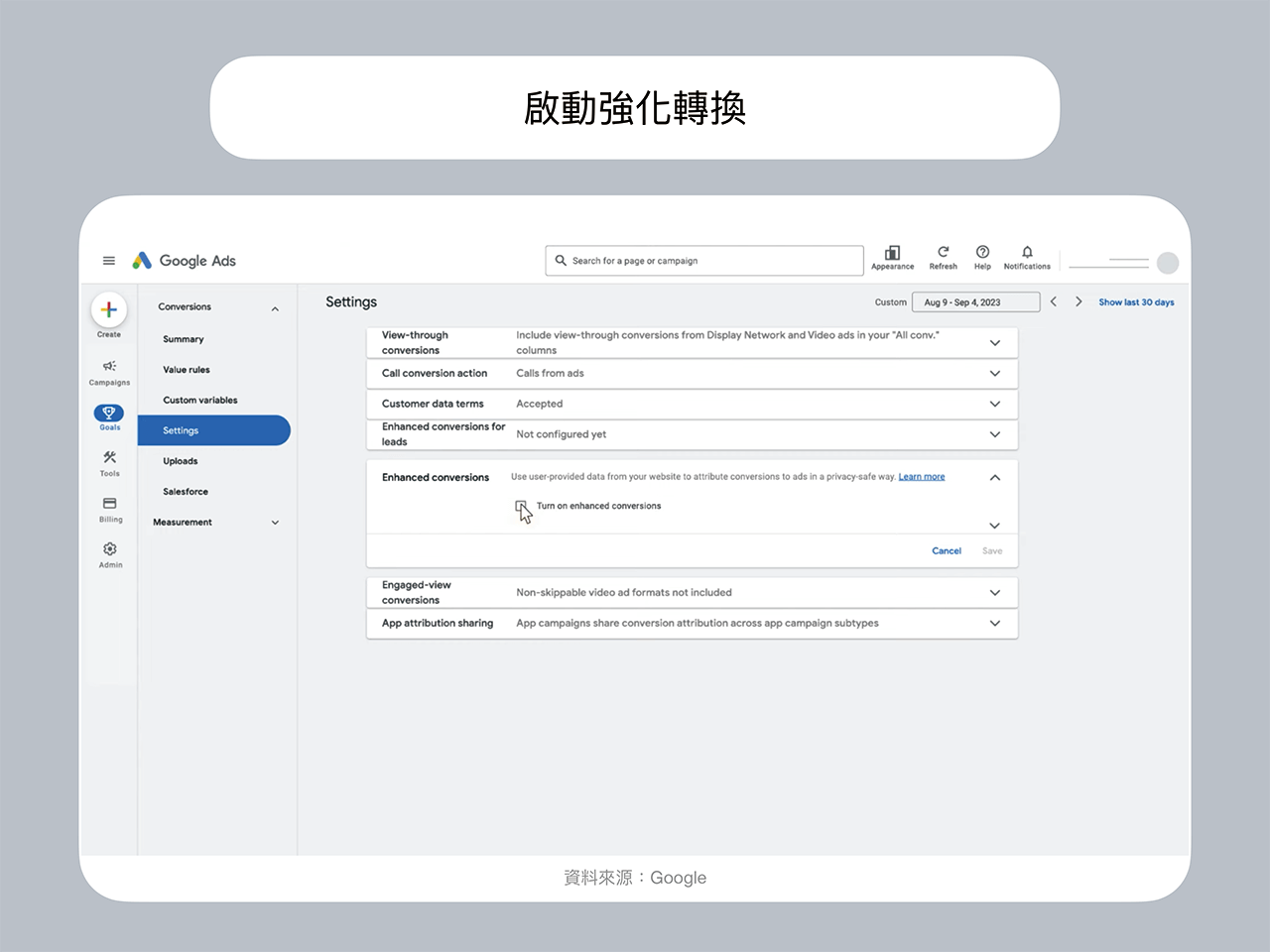
Step1. 啟用強化轉換
① 若要啟用增強型轉化,請先前往 Google Ads 帳戶中的【目標】
② 點擊【轉換】☞【設定】☞ 選擇【網站強化轉換】點選【開啟網站強化轉換功能】
☞ 如果尚未簽署服務條款,則會顯示服務條款訊息。 閱讀條款並點擊【同意】繼續。

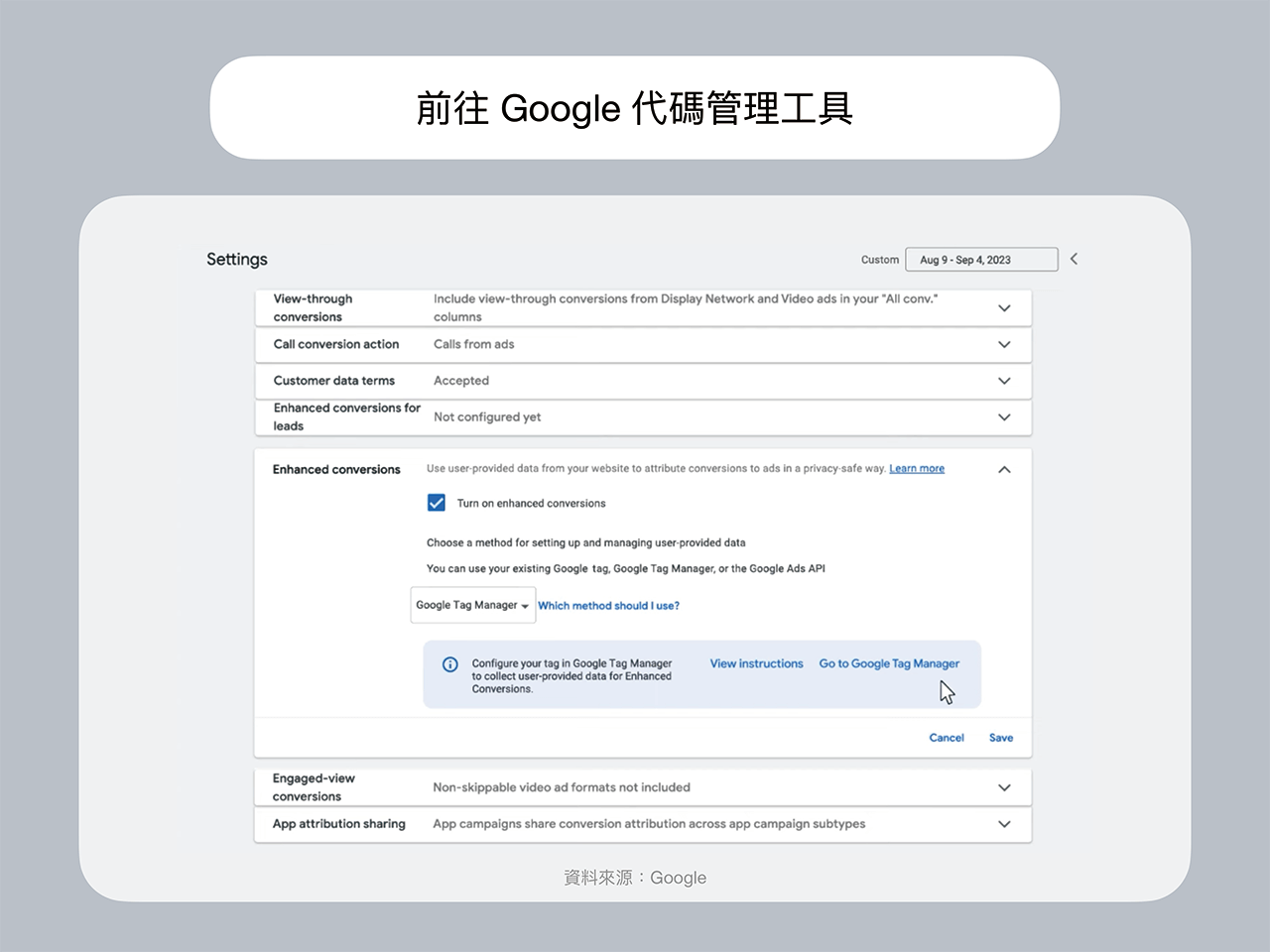
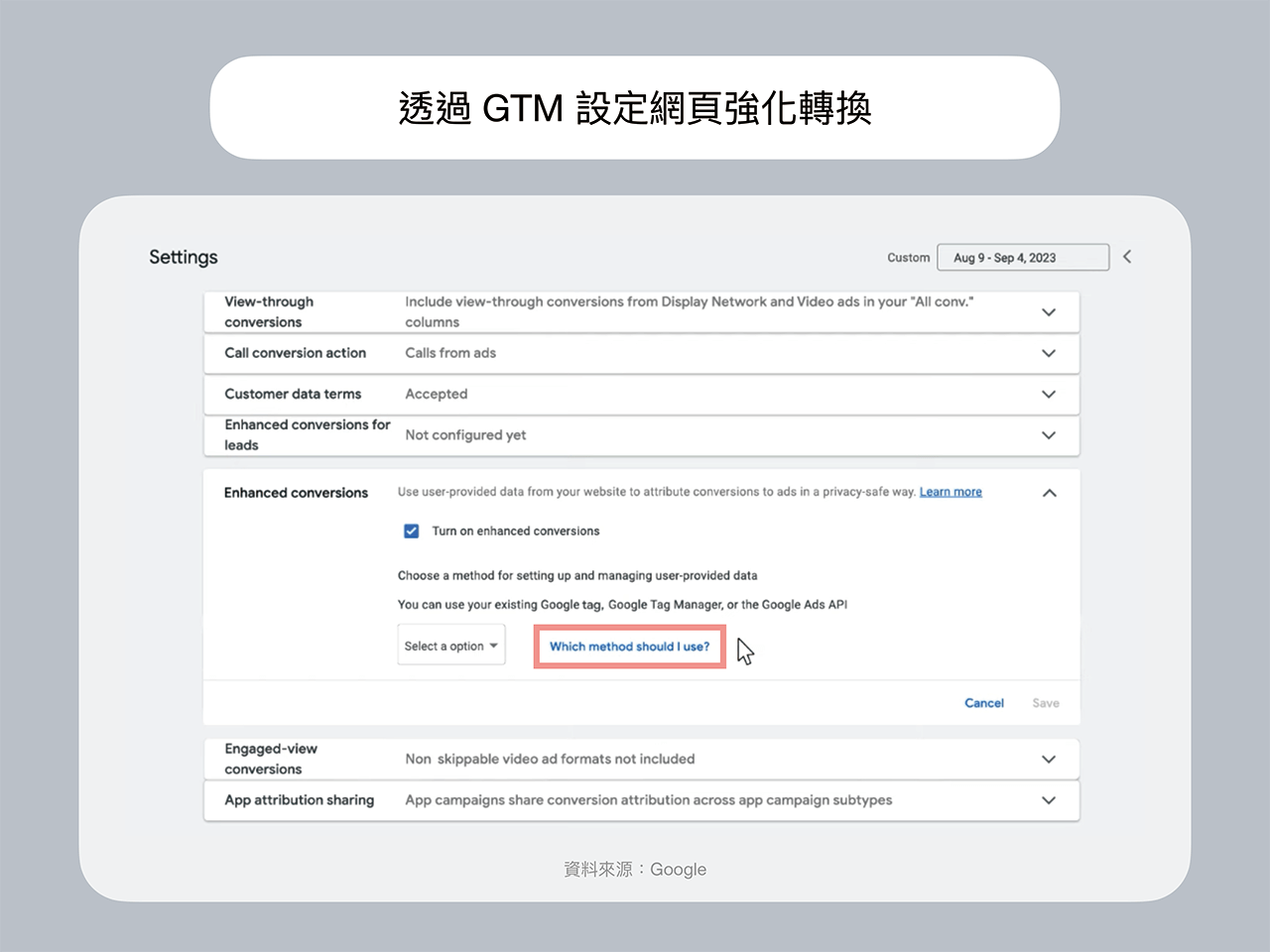
③ 點選下拉式選單,選擇一種方法來設定及管理使用者提供的資料 ☞ 選取【Google 代碼管理工具】


☞ 如果不確定要選取哪種標記方法,請選擇【我該使用哪一種方法?】☞ 輸入網站網域 ☞ 點選【檢查網址】查看建議。
Step2. 設定 Google 代碼
① 點選【前往 Google 代碼管理工具】選擇設定方式。目前可使用以下三種方法在 google tag 中設定強化轉換:
- 自動偵測:讓代碼自動偵測使用者在網頁上提供的資料。這是最簡單快速的設定方法,但可靠程度較低。
- CSS 設定:在網站上加入程式碼片段,傳送經雜湊處理的客戶資料以進行比對。這種方法可有效提升強化轉換準確度。
- 手動設定:在網頁上手動指定 CSS 選取器或 JavaScript 變數,其中包含使用者提供的資料。這種方法比自動偵測精確,但不如程式碼方式可靠。
☞ 第三步驟我們將示範最為推薦的【CSS】設定方式
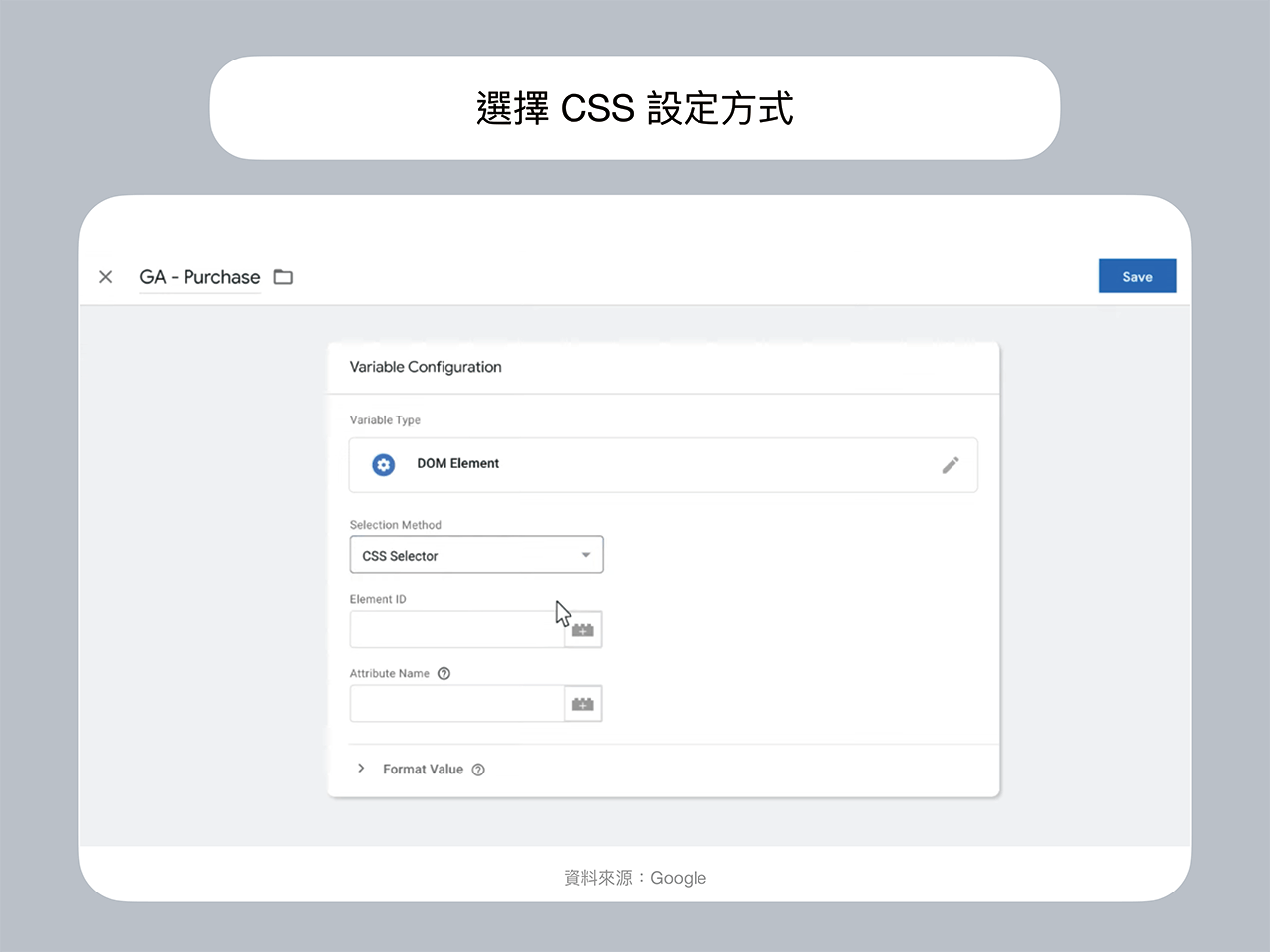
Step3. CSS 設定

① 選擇【工作區】☞ 點選【代碼】
② 選取要導入強化轉換的 Google Ads 轉換追蹤代碼,並進行修改。
③ 確認轉換追蹤 ID 和標籤。
④ 點選【納入使用者在您網站上提供的資料】☞【選取使用者提供的資料變數】☞【新增變數】
⑤ 在【使用者提供的資料變數】中選取【程式碼】


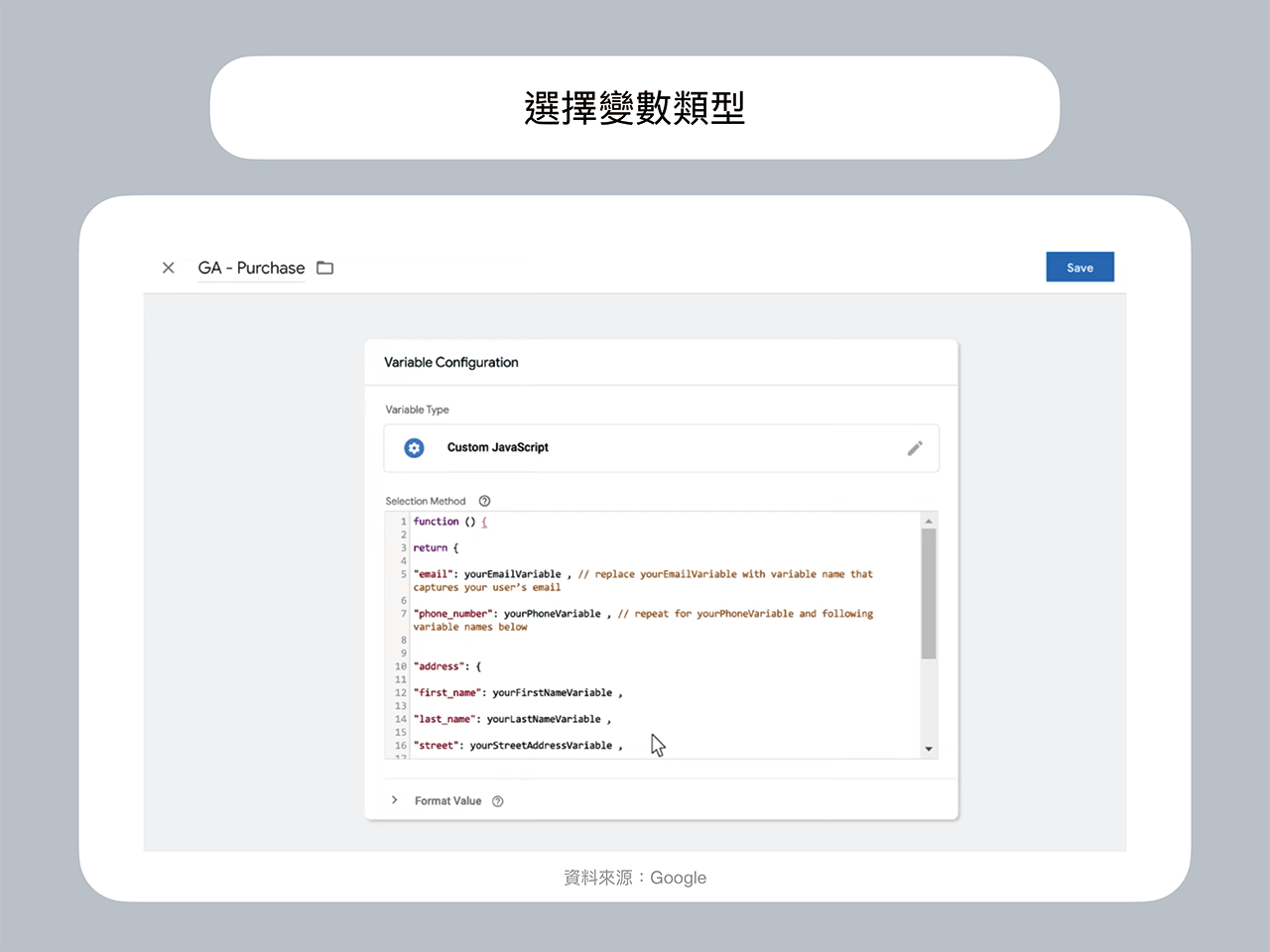
⑥ 在【請選擇變數類型】下方選取【自訂 JavaScript】將下列程式碼複製到自訂 JavaScript 變數中:
function () {
return {
“email”: 您的電子郵件變數 , // 將您的電子郵件變數替換成用來擷取使用者電子郵件的變數名稱
“phone_number”: 您的電話號碼變數 , // 為您的電話號碼變數和下方變數名稱重複此步驟
“address”: {
“first_name”: 您的名字變數 ,
“last_name”: 您的姓氏變數 ,
“street”: 您的街道地址變數 ,
“city”: 您的城市變數 ,
“region”: 您的區域變數 ,
“postal_code”: 您的郵遞區號變數 ,
“country”: 您的國家/地區變數
}
}
}

☞ 電話號碼必須採用 E.164 格式,也就是 11 到 15 位數,內含加號 (+) 前置字元和國家/地區代碼,但不含破折號、方括號或空格。
⑦ 請將上述程式碼中各類客戶資料的預留位置變數 (例如:電子郵件變數),替換成內含轉換頁上客戶資料的全域 JavaScript 變數名稱。
☞ 必須提供下列至少其中一項欄位資料(如果未包和下述任一欄位資料,請將整個欄位移除,不要留下空白欄位):
- 電子郵件 (建議提供)
- 地址 (名字、姓氏、郵遞區號和國家/地區皆為必要資訊)
- 也可以提供電話號碼做為獨立的比對鍵,不過建議您隨電子郵件一同傳送。
☞ 舉例:如果網站只收集電子郵件和電話號碼,則自訂 JavaScript 變數為以下表示:
function () {
return {
“email”: 您的電子郵件變數 ,
“phone_number”: 您的電話號碼變數
}
}
⑧ 點選【儲存】即可!

⚠️ 注意事項
① 若要透過排除某些 CSS 選擇器來自訂自動設定,請選擇【排除下拉清單】,然後按一下【新增選擇器】
② 若要指定 CSS 選擇器或 JavaScript 變量,請選擇該選項以及想要包含的匹配鍵。
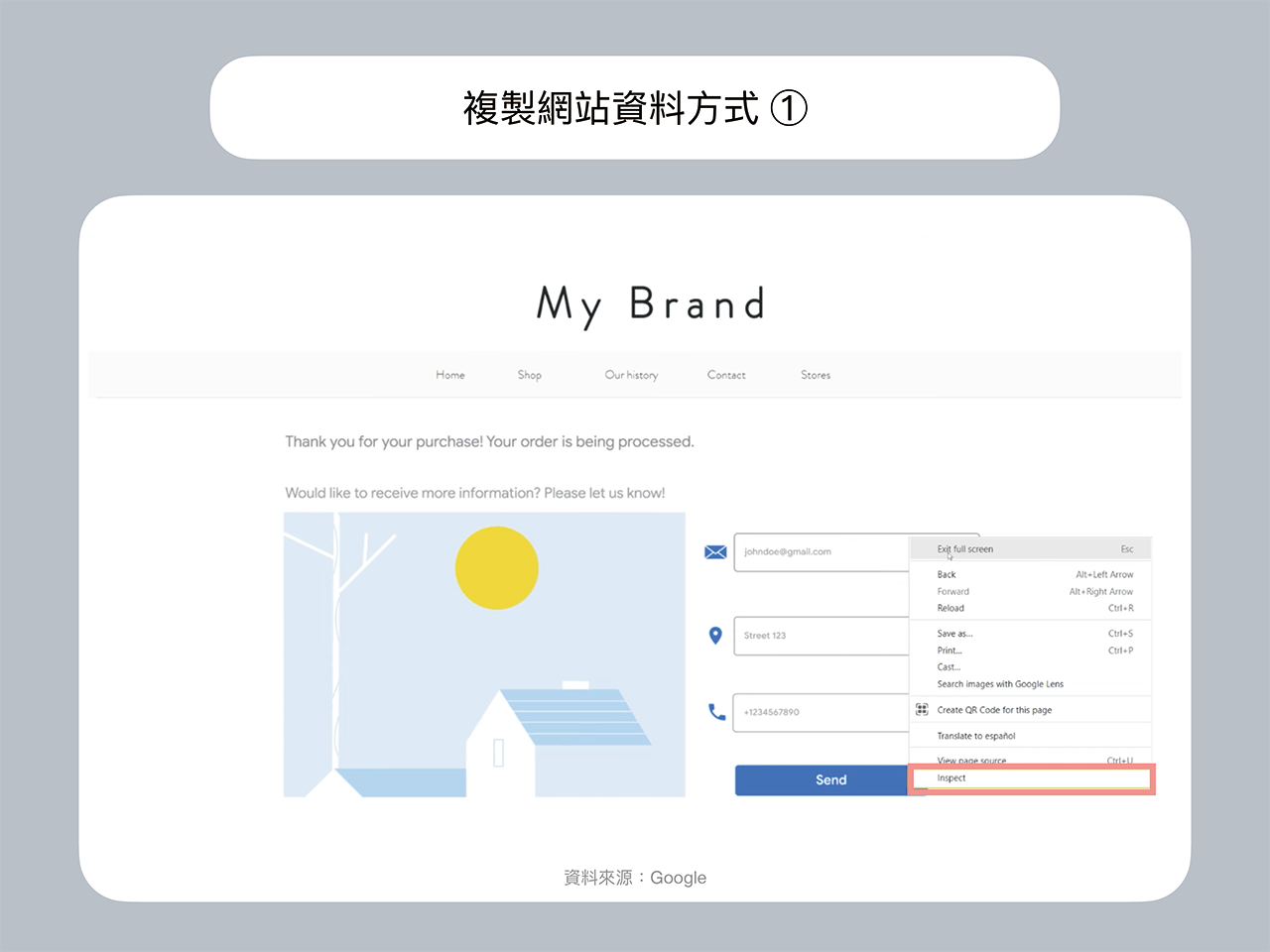
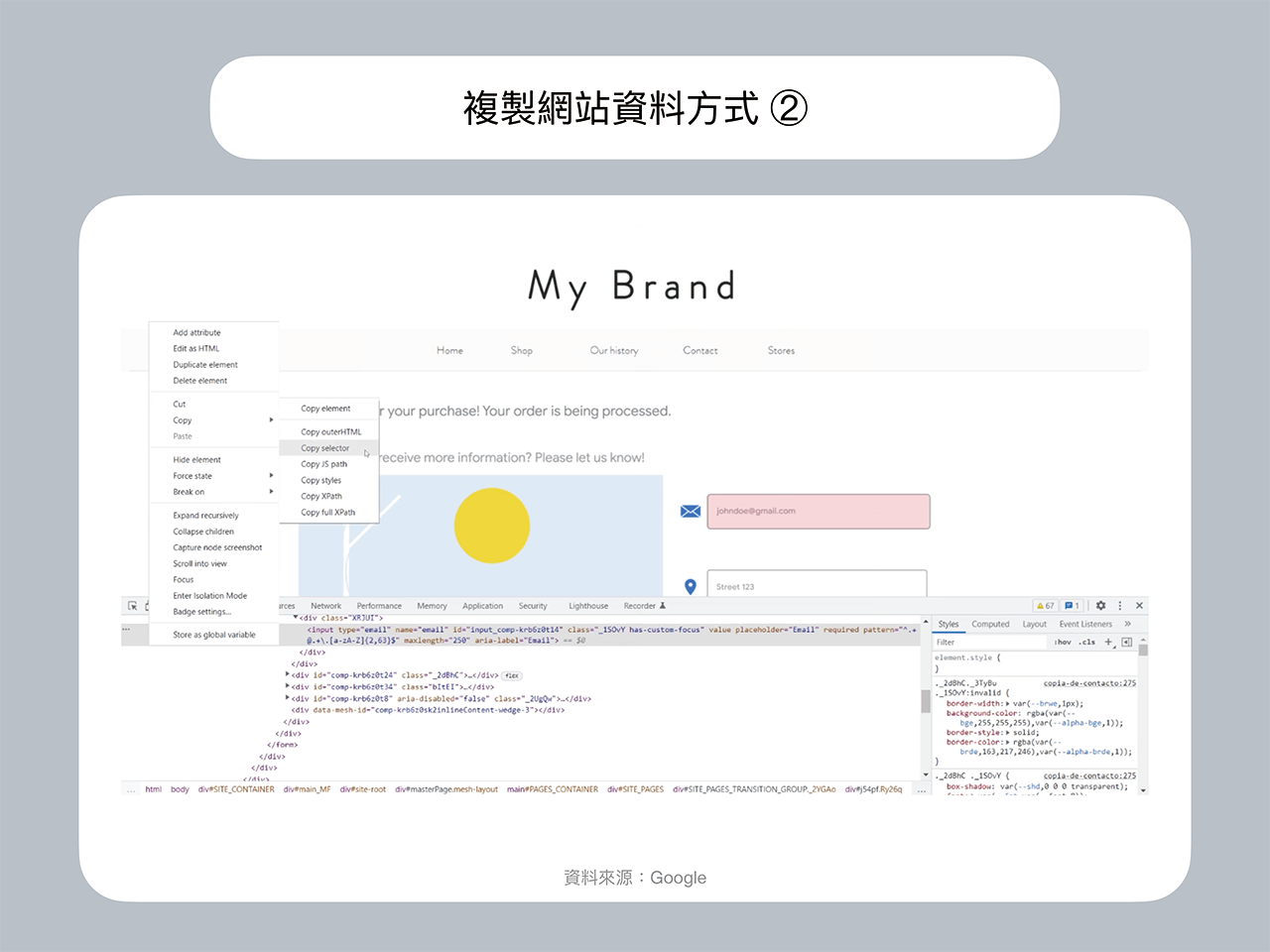
③ 選擇排除或指定 CSS 選擇器時,需要複製頁面上客戶資料的 CSS 選擇器。
☞ 若要使用 Google 標記編輯程式碼,您需要在您的網站上新增程式碼片段
延伸閱讀:強化轉換介紹、待開發客戶強化轉換設定、建立轉換動作
🪐 以上就是本日的數位資訊分享~快打開你的 Google Ads 帳戶!練習這項新功能吧~