行銷人的任務之一是處理龐大的資訊,並使用多樣的工具去分析資訊優劣,評估是否有分享的價值,內容的吸引力?以下就為忙碌的你推薦5個好用的擴充工具,幫助你節省時間,工作起來更有效率!
檢視Google代碼是否正確安裝的小工具:Tag Assistant

Tag Assistant 的功用是偵錯追蹤碼,可以幫助你了解 Google 相關的代碼是否正確安裝,提供整體性的追蹤檢查。會抓出每個一頁面所埋的 Tag 是否有被正確執行,前面的小標籤頁會隨著狀態不同改變顏色。安裝正確時會顯示微笑的綠燈;可正確接收資料,但不是建議的安裝位置則會顯示藍色或黃燈;安裝不正確時,則會顯示紅燈作為警告。
檢視 Facebook 代碼是否正確安裝的小幫手:Facebook Pixel Helper
Facebook Pixel 是一段 Javascript 的程式碼,幫助你追蹤、導引流量、評估出合適的轉換率與銷售額,讓你在最短的時間內已有效率的方式建立廣告受眾。當消費者點擊具有設定像素的頁面時,會觸發程式碼,系統會將受眾的行為記錄,你可以應用這份數據建立廣告投放的資料庫,Facebook Pixel 的存在就如同 Google Analytics 對於 Google 的意義,幫助行銷操作人以更便利的方式管理廣告。

Facebook Pixel Helper 是一款由官方釋出的免費擴充工具,可以協助你檢查是否有正確安裝,安裝完成後至你所設定的網站,再點擊擴充工具即可得知像素的安裝狀態。安裝像素後,最多可能需要 20 分鐘才能改變狀態,而檢查像素若呈現綠色,代表使用中,像素正確安裝。若像素未正確啟動,只要在設定完後,手動點擊按鈕一次,便可正常觸發
貼心提醒:像素設定常見的錯誤:程式碼編輯錯誤、相同編號、事件名稱重複啟用、錯誤的像素放置位置… 以上問題都有可能導致載入時間過長而無法紀錄,都是在設定時需要注意的小眉角喔!
一鍵分析網站使用者瀏覽狀況:Page Analytics

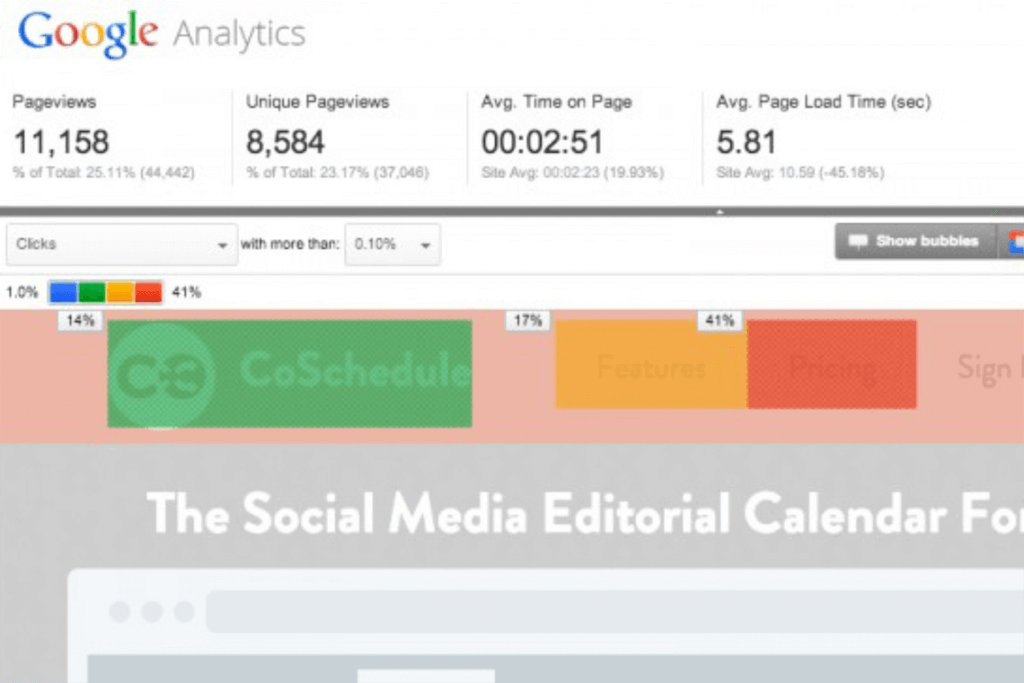
透過 Google Analytics 的後台,可觀察網站的使用者習慣與熱度,藉此了解網站版型是否符合預期設定,以及區塊、動線是否滿足使用者體驗,而 Page Analytics 進一步提升前述功能,不必進入 GA 後台,可於 Chrome 中直接開啟網頁活動分析,即刻查看使用者熱點分佈狀況。

➪ 點開 on,再點下方的七彩圖示,色塊會覆蓋在網站頁面,透過色塊可知道使用者的操作狀況,以及哪些區塊較受歡迎。
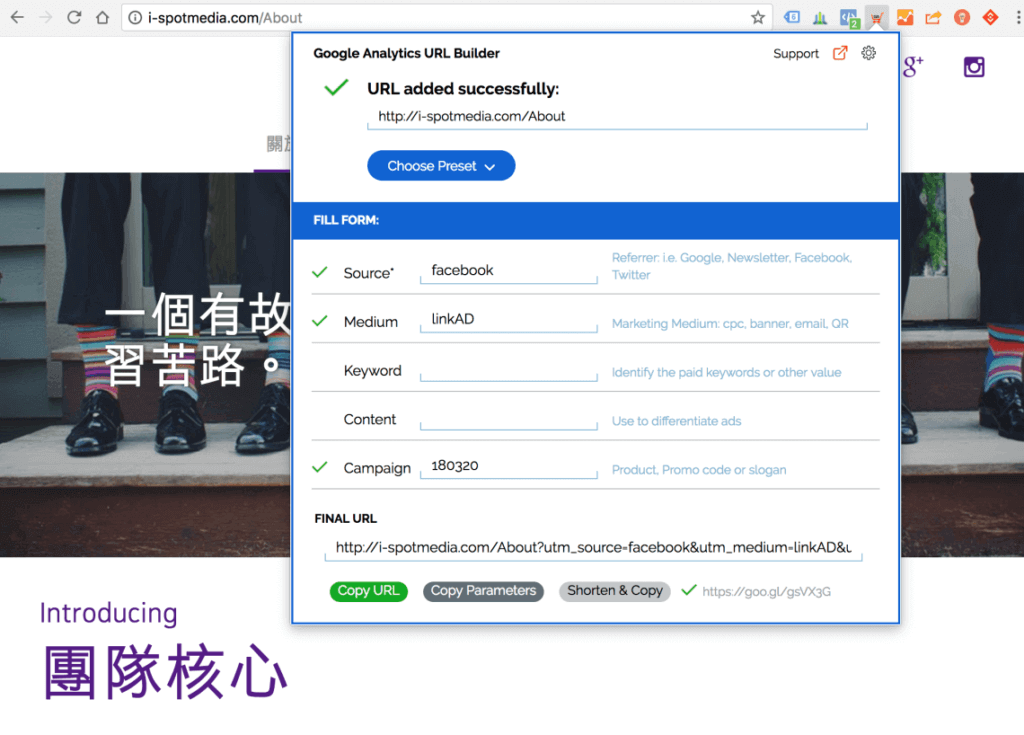
不用另開網頁立刻下好自訂參數:Google Analytics URL Builder

Google Analytics URL Builder 可幫助你將自訂的參數加入網址裡進行追蹤。透過「網址產生器」產生的網址與對應數據,讓廣告主可以在 Google Analytics 分析報表中查看數據,了解廣告活動 / 各媒體的效益,評估策略是否需進行調整。
Google Analytics URL Builder 建立追蹤參數三步驟
① 打開要連結的網頁並且按下擴充功能
② 填上自訂的追蹤參數 source / medium / campaign 等等..
③ 輕鬆按下下方的 Copy URL 或 Shorten&Copy 就完成啦!
範例
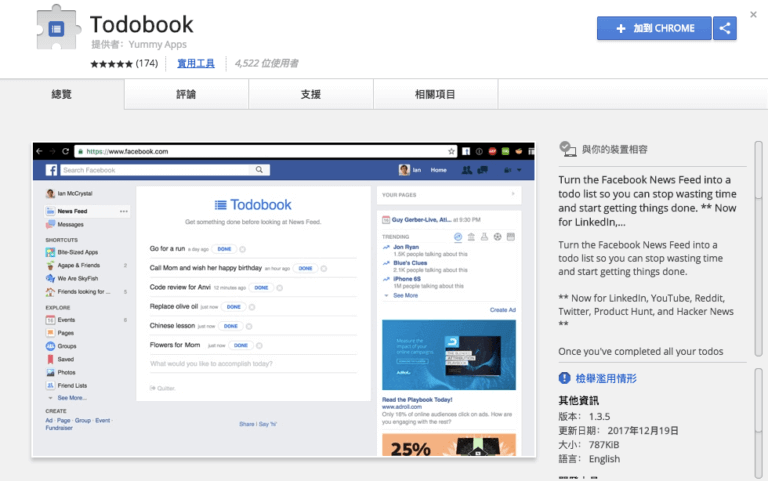
臉書中毒嗎?讓 Todobook 幫助你杜絕分心!
Todobook 是一款 Chrome 的擴充功能,可以把 Facebook 變成一個今日任務的待辦清單。它的原理非常簡單,就是在你使用 Facebook 時,用「任務清單」覆蓋你原有的動態頁面,使用者必須完成一件任務才能打開 Facebook,罷特(人生最重要的就是這個But),當你使用頁面幾分鐘後又會變回待辦事項頁面,你必須再度完成任務才能進行一個解鎖(?)的動作。

Todobook 這款工具目的是讓工作者體驗區分事情的重要性,透過這樣的認知改善工作的節奏,進一步提高效率、激勵生產值。此外,Todobook 是一個幾乎與 Facebook 功能無關的外掛,因此它不會存取你的臉書資料,僅是覆蓋你的使用頁面,提醒你要認真工作。這裡來個貼心小提醒,你可以至 Todobook 右上方的設定按鈕選擇「完成每個任務都能看一下臉書」,它可以提供你多一點的緩衝時間(多滑一下臉書),讓你在使用初期較不容易有壓力~
貼心提醒:如果你是社群編輯/大量需要使用臉書工作者,請勿輕易嘗試!
以上就是今日的擴充工具分享,快去使用看看吧!也歡迎來跟小編分享你的愛用小工具~