Google 於 2011 年成立 Google Think Insights(目前更名為 Think with Google ) 幫助行銷人員了解行銷即時話題趨勢、各式行銷工具以及行銷觀點。其中 Google 提供了一系列好用的規劃工具,我們將會花 5 篇文章的篇幅為大家詳細介紹功能以及優點。
Google Test My Site,網頁優化好幫手
Google Test My Site 為一項免費檢測網站速度的線上工具,只要輸入網址即可快速檢測。這項工具可以模擬行動裝置開啟網頁的情形,使用目前多數人所使用的 3G 連線情境進行測速,並給予你最佳化的意見,幫助你停工給客戶更好的網頁體驗。
⚠️ 或許有些朋友會疑惑「為何連線情境不是 4G 」,Google 官方也提供了解釋:2020 年以前全球 70% 的行動網路仍以 3G 為主,因此你仍需要為這些「大多數」的使用者打造合宜的網頁體驗
Google Test My Site 教學步驟
Step1. 輸入測試網址
➪ 進入 Test My Site,在空格處輸入想測試的網址,需等待 30 秒~1 分鐘
➪ RWD 版型可直接輸入網址,若網站會導向其他子網域,請輸入該行動版網址

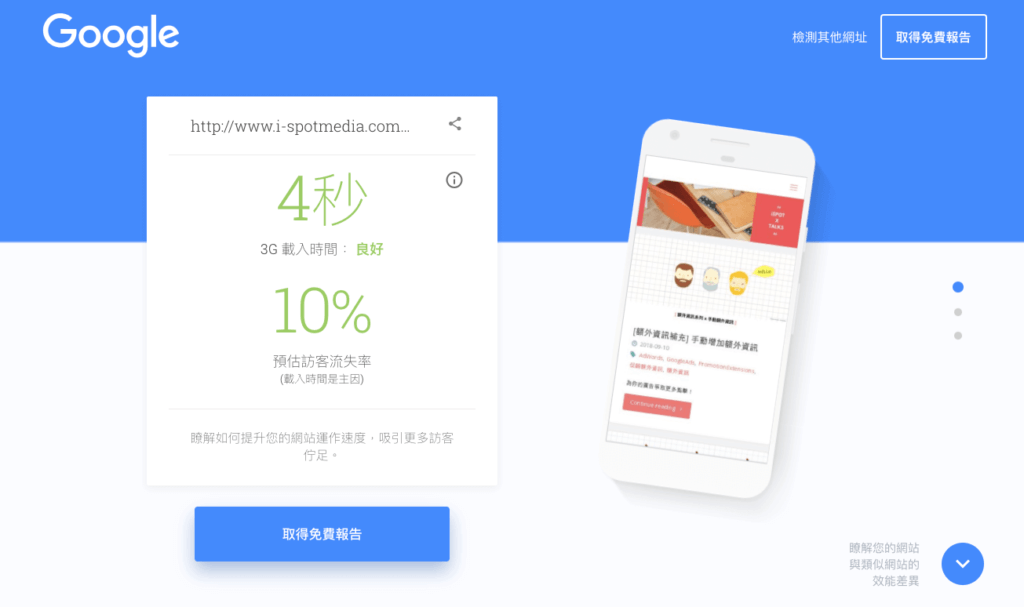
Step2. 檢測結果:網站速度
檢測報告第一項會顯示你的網站載入時間(是否在平均值內),以及載入速度過慢導致流失客群的百分比,若你是使用 RWD 網頁,可能會因為圖片過大導致行動版網速過慢的問題,可依照 Gooogle 報告改善。

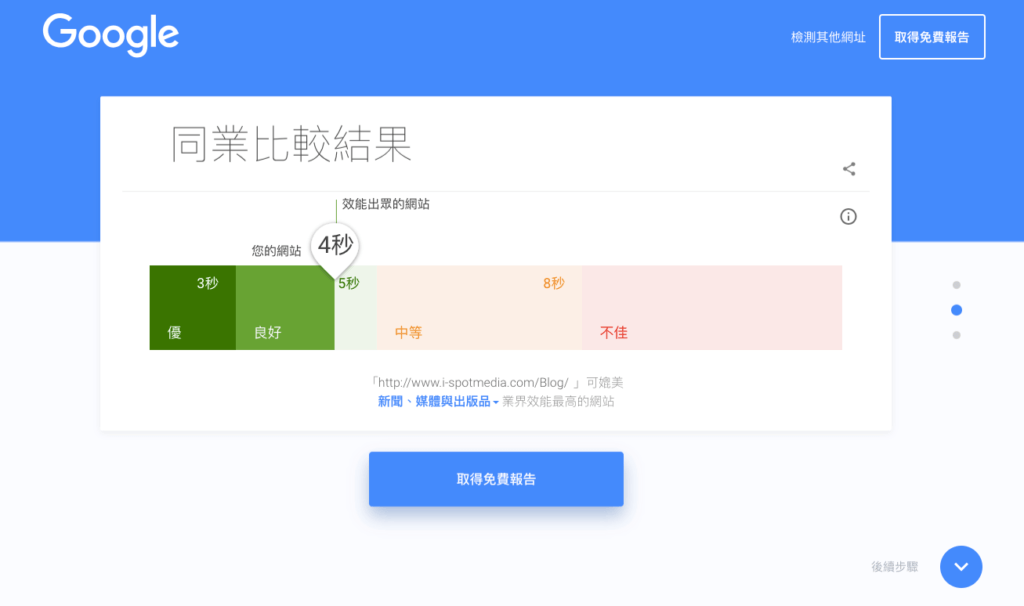
Step3. 檢測結果:同業比較結果
第二項檢測報告會顯示你所測試的網頁開啟速度在「相同產業」是落於哪個範圍。由於系統預設為工商業,若你是其他產業可點擊下方更改,平均值會隨著不同產業改變載入速度的「容忍值」。
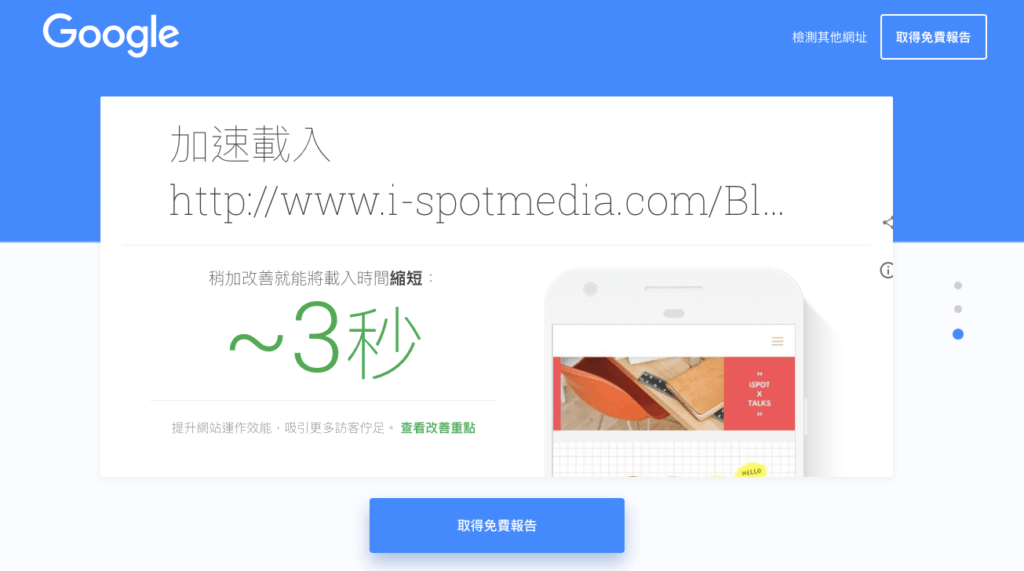
Step4. 檢測結果:加速建議
最後一項檢測結果會告訴測試者,如果依照 Google 改善意見可以讓網頁加快載入的時間。你可以點擊下方「查看改善重點」查看建議,包含善用快取功能、使用 GZIP 壓縮資源、試用 Accelerated Mobile Pages…等方式。

📣 圖片過大通常是拖慢網站的主因,推薦以下這三種工具,是壓縮圖片的好幫手 ⇣
TinyJPG ☞ 可壓縮 JPG、PNG,幫助你減少圖片 70% 大小
Imagify ☞ 可使用三種模式切換壓縮畫質
Jpeg.io 可將圖片格式轉檔為最佳化 JPEG,檔案變小但品質不變👍🏻
Step5. 取得檢測報告
大致了解拖累網站的原因後,可進一步點選「取得免費報告」,填寫email 即可取得更詳細的檢測報告。報告製作時間約為一小時左右,你可以將這份報告提供給網頁優化人員,幫助網站調整為更適合行動瀏覽的狀態。

Google Test My Site 優點整理
Google Test My Site 最主要的優點,是可以檢測網站在行動裝置的便利性,甚至可模擬實際 3G 行動連線的情境,並提供有價值的最佳化建議報告,對於網站優化十分有幫助。
以下就是這禮拜的分享,未來也會陸續介紹其他的 Google 規劃工具~請持續追蹤小書房的動態 👋🏻